Though it’s tough to choose between these two, each has unique specialties that make it an app developer’s choice. Both are the best in their own terms and features.
Many app developers are actively leveraging these two technologies in the frontline with a motive to provide the best possible experience to their users. Definitely, you also wish the same for your business. That’s why I am here with some of the technical points of both frameworks.
In this study, I have mentioned a detailed cross-review from both the clients and the developer’s perspective. So, let’s see who wins the React Native vs Flutter showdown?
Here we go…
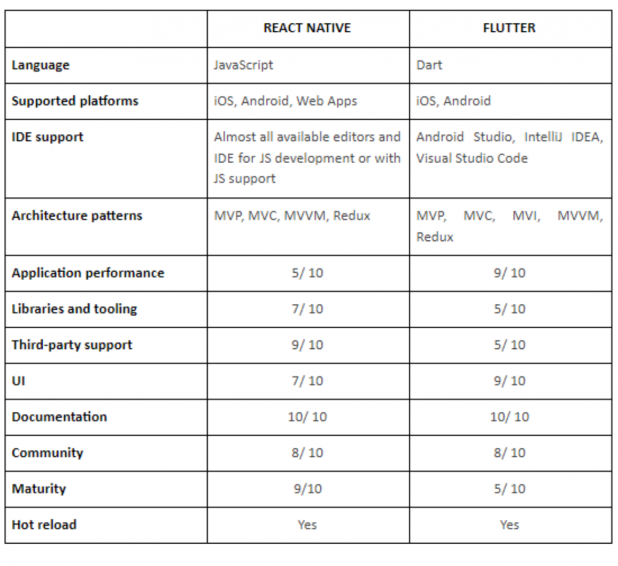
Facebook’s React Native and Google’s Flutter are creating a buzz in the market. Both have their unique place in the market depending upon requirements. Below, is a technical comparison of both in tabular form:
What Are Flutter & React Native?
React Native and Flutter are cross-platform frameworks used in android and iOS app development. Usually, developers write apps in the native machine code for each platform. That means, the developer writes separate codes for android and iOS apps.
Here’s where these two cross-platform frameworks come into play to ease the development process. They allow the developer to write a single code for both the platforms to provide the same look, functionality, and maintenance.
The frameworks convert the code into native machine code for each platform, which saves developer time and client money. So, we can easily say that React Native and Flutter offer elegant solutions to the mobile app development platform.
But how are these two different? How do you set React Native Vs Flutter?
React Native
React Native is an open-source mobile application framework from Facebook launched in 2015. It lets the developer build native UI elements in Android, iOS, Web, and UWP. Currently, it’s dominating cross-platform development.
Flutter
Google’s UI toolkit Flutter released in 2017 develops rich, native compiled applications for Android, iOS, Windows, Mac, Linux, Google Fuchsia, and the web from a single codebase. It’s just 3 years old in the market but technically strong with a community that is growing at a remarkable rate in the market.
React Native Vs Flutter: Which Is Better?
Each framework has its pros and cons, but listing the features is not the answer. That’s why I have analyzed each framework in a few separate categories and given points appropriately. Below are the categories:
- Programming language
- Technical architecture
- UI components and API development
- Community support
- Quality Assurance
Now that there are separate categories, let’s start exploring each in detail.
Programming Language
The key reason behind using cross-platform mobile app development technology is the single programming language. A developer can develop both iOS and Android apps with a single code.
React Native — JavaScript
React Native uses JavaScript to develop cross-platform applications. The language is very popular in the web community at the moment. Developers can build mobile applications without any exceptional training which is the reason many app development companies adopted React Native as a no-brainer.
Flutter — Dart
Flutter uses the Dart programming language and supports most of the object-oriented concepts. Google introduced it in 2011 but it is rarely used among developers as compared to Javascript. It is easy, however, and has excellent and easy-to-follow documentation provided on the official Dart site.
Result
As we have read above, JavaScript is popular among developers so it becomes easy for them to adopt the React Native Framework. Although Dart also has excellent features, it is rarely used in the developer community. – Point for React Native
Technical Architecture
While choosing a cross-platform mobile app development framework, it’s essential to consider its technical architecture. With the internal knowledge framework, you can make the right decision and choose better.
React Native — Flux
React’s architecture depends heavily on JS runtime environment architecture, also called JavaScript bridge. At runtime, JavaScript code compiles into native code. In short, React Native uses JavaScript for communicating with the native modules.
Flutter — Skia
As we have read above, Flutter uses Dart that’s inbuilt with many components which is why it’s bigger and doesn’t need any bridge for communicating with the native modules. There are many frameworks available in Dart like Material Design and Cupertino and packed with all the essential technologies required to develop a high-quality app.
Dart uses Skia C++ ending and has all the compositions, protocols, and channels. Therefore, we can easily say, the Flutter engine itself contains everything required for app development.
Result
Flutter engine has many native components in the Dart framework. It doesn’t require any bridge to communicate with native components whereas React Native needs a JavaScript bridge to communicate that results in poor performance. Thus, flutter app development companies in India are in great demand. – Point for Flutter
UI Component & API Development
Native component support is vital in cross-platform mobile app development. Without this, an app won’t feel like a native app. That’s why the framework must have an API to access the native modules.
React Native — Less Components
In React Native there is only UI rendering and device access APIs. It’s very much dependent on third-party libraries to access most of the native modules.
Flutter — Rich in Components
Flutter framework is rich with UI rendering components, navigation, testing, API access, stateful management, and loads of libraries. It eliminates the need to use third-party libraries. In short, it has everything needed to develop a mobile app. It also has widgets for Material Design and Cupertino that let developers render the UI on both Android and iOS platforms quickly.
Result
Flutter is rich in APIs and UI components, whereas React Native is highly dependent on third-party libraries. – Point for Flutter
Community Support
Communities are formed to share knowledge. The older and healthier a community is, the more developers utilize it.
React Native
React Native was launched in 2015 and has gained considerable popularity ever since. There is even a React Native developer’s community on Github and many meetups and conferences across the globe.
Flutter
Flutter has been around since 2017 and gained significant attention. Its community is growing rapidly with conferences, and meetups being held online, but there are fewer resources available for developers in the market to solve common issues.
Result
The React Native community has greater resources whereas Flutter is still relatively new and its community support is proliferating gradually. – Point for React Native
Quality Assurance
QA process is sometimes pretty frustrating because testing every single bug is nearly impossible, but at the same time, it’s a better way to get quick feedback on the code.
React Native
React Native doesn’t have any standard testing features. It’s not a big problem, however, because third-party frameworks like Jest and Detox work fine. Contact a good react native app development company in India to avail the benefits of apps created through React Native.
Flutter
Flutter has lots of testing features to test applications at the unit, widget, and integration level. It, also, has excellent and detailed testing documentation.
Result
Both Flutter and React Native win here. Flutter has great built-in testing features, whereas React has many third-party options at its disposal. Many consider Flutter slightly better but forget the reality that ease of QA is pretty subjective here.
React Native Vs Flutter: The Final Result
Both Flutter and React Native come out winners since there is a tie in this comparison. Their cross-platform nature reduces time-to-market. Additionally, their third party libraries and ready to use components makes them efficient for mobile app development.
If you want to make a smart decision, then know your project requirements and your team’s skills.
- Do your developers know Dart? If yes, then Flutter is the right decision.
- Do your developers have fluent JavaScript programming skills? If yes, then go with React Native.
- Do you prioritize brand-first design? If yes, then Flutters fits the bill.
- Do you want to develop your app’s GUI with native UI components? If yes, choose React Native.
Always remember that each app is different, so consider its every merit. An experienced team of mobile app developers can guide you in this regard.
If nothing else, have confidence in both and choose either. Both have the trust of many app development companies in India.