Making a website load faster has always been one of those “goals” every website owner can never get enough of.
As a web designer, who most times knows what’s going on underneath the hood of a website, I really get irked when a website does not load fast. It bothers me so much that people don’t make that little bit of extra effort to make their website load really fast.
Over time, the ways to make a website faster have been mostly variations of the same
- Make your server faster (better hardware, better caching)
- Make your website smaller (minified content, images, optimised resources)
- Make less connections and keep them at a shorter distance (combination of CSS and JS files and usage of CDNs)
However, the web has recently seen a resurgence of efforts towards making websites load faster.
The primary reason for this has been the proliferation of smartphones. Although the actual power of smartphones is huge, the internet connections over which they operate are typically limited.
That’s triggered a wave of research into new ways of making websites load faster. There’s also a few improvements over old(er) technology which we will see.
Let’s have a look at some of the new ways to make your website load faster. Please note that most of these suggestions will require you to own advanced hosting such as a VPS.
1. Enable PHP 7 on your hosting service to give your website an instant boost
We’ll start with PHP 7.
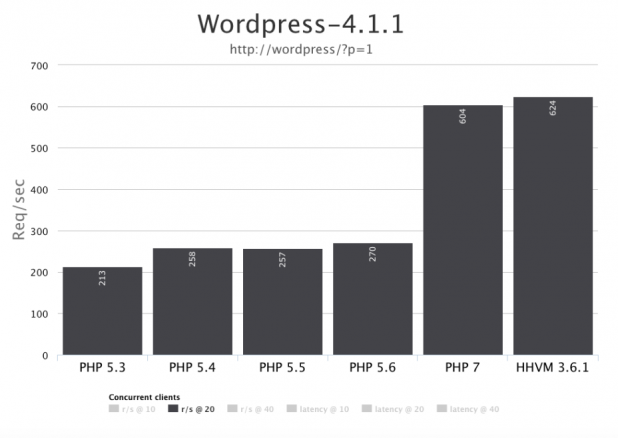
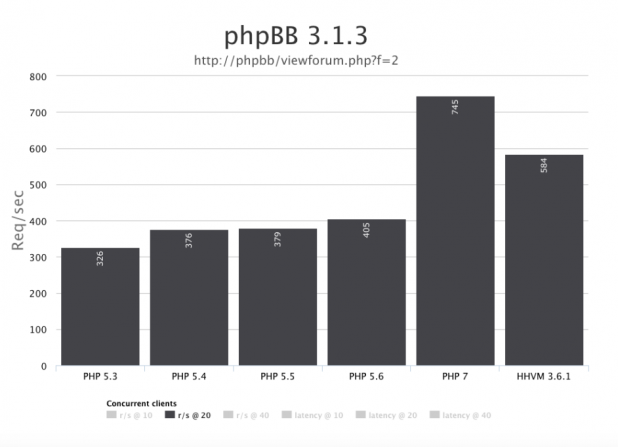
PHP 7 benchmark tests have shown that the performance of PHP 7 vs the previous stable version PHP 5.6 is twice as fast, sometimes even more.
As can be clearly shown in the two benchmark graphs below, we can see that PHP 7 consistently delivers a phenomenal speed boost when compared to PHP5.6
Now – the greatest thing about enabling PHP 7 is that it typically is something which can be done very very easily.
Most hosts have already enabled PHP 7 engines on their hosting servers. It’s typically just a question of finding your PHP version manager or PHP Configuration and enabling PHP 7.
Just enable and reload your site.
In some cases, if you’re using older versions of software or plugins, you might find that some of them are not compatible with PHP 7. In this case, your site will show errors and you’ll have to switch back to your previous version.
But take it from me, do yourself a favour and update your site, or get yourself a developer who can update your plugins and themes to make sure you’re able to run PHP 7 on it.
You won’t regret it.
2. HHVM – an opensource (and fast!) virtual machine for PHP and Hack
If you’ve studied the above graphs carefully, you’ll notice that besides a graph for PHP 7, there is also a graph for HHVM whose code execution time is most times actually FASTER than that of PHP 7.
HHVM is an open source virtual machine designed to execute PHP and Hack (a dialect of PHP) code.
HHVM was developed by Facebook with the latest stable release happening in March of 2016. Facebook actually uses HHVM on its own production servers, whilst some cutting edge hosting companies started to release it to their servers a few weeks after the stable release.
Under the hood, the HHVM virtual machine uses JIT (just-in-time) compilation concepts such as those of the Java or C# virtual machines (contrary to the PHP execution engine which uses interpreted execution). It uses live type information from the native machine where it is executing to produce more efficient native code. These specific machine level optimizations lead to higher web server throughput, lower latency times and as a result, much better performance.
If you want fast response times on your website such as those you experience when you hit Facebook, you might want to start looking at what it would take to use HHVM for your code. SiteGround is one of the companies which support HHVM on their cloud hosting service.
3. HTTP/2 – an intrinsically faster website
HTTP/2 makes your website load faster for a very simple reason – it was designed primarily with the goal of overcoming website performance loading problems in HTTP 1.1
HTTP/2 enables websites to load faster through the following improvements:
- The protocol is binary, instead of textual – making transfer of content implicitly faster through compression and other transfer level optimizations
- HTTP/2 is fully multiplexed, instead of ordered and blocking which means that requests for resources do not need to be queued up
- HTTP/2 can use the same connection to transfer multiple resources – In HTTP1.1 we had to reduce the number of requests by performing combination of files, because creating a connection for every request incurred significant overhead. HTTP/2 is able to use the same connection for multiple resources removing the overhead of creating a connection for every resource
- HTTP/2 uses header compression to reduce overhead in creating a connection
- HTTP/2 allows servers to “push” responses proactively into client caches – in essence, HTTP/2 servers do not have to wait for the browser to request each file it needs. Servers actually preempt browsers by pushing the files to the client which they know will be needed for the current website being loaded
HTTP/2 evolved from SPDY, a protocol developed by Google “to make the web two times faster”.
Enabling HTTP/2 is also something which is done by your web hosting service. Contact your hosting service and ask them whether HTTP/2 is supported. You’ll also need to enable HTTPS on your website to be able to take advantage of HTTP/2, but that is something which you should be doing regardless of HTTP/2.
If you manage your own server, make sure you update the server with the HTTP/2 libraries.
4. Accelerated Mobile Pages
At the beginning of this article we mentioned how much effort revolved around making mobile access faster over slow connections.
AMP is exactly that – it is specification created by Google and a number of major publications which creates an HTML specification which mandates the usage of certain HTML in a certain way such that it fully optimized for making a website load faster.
So do you have to develop your website or template from scratch to make use of AMP?
No – not at all.
Major CMSes such as WordPress and Joomla have created plugins which create an AMP version of pages. To push AMP pages, you simple need to install the WordPress AMP plugin, whilst for Joomla, there is a 3rd party plugin which enables Joomla AMP pages.
Google of course fully supports this initiative and will probably boost the ranking for AMP pages higher when users are searching via mobile in the near future.
5. Instant Articles
Not wanting to be left behind in the race towards making websites faster, Google’s primary competitor (at least for ad budgets) Facebook, created their own specification for making articles load faster.
Instant Articles, which is a specification by Facebook, is said to load articles up to 10 times faster than regular mobile web articles.
If you get most of your article fix from Facebook, you’ll notice that major publications have taken Instant Articles on board. As an end user, you do actually notice that Instant Articles load almost instantly.
Again, improvements under the hood such as just-in-time loading of images, loading above the fold content and other subtle improvements provide for an excellent mobile browsing experience.
If you’re running a WordPress site, you need to install the Instant Articles plugin and then follow the Facebook application process to be able to start delivering Facebook Instant articles.
Up to now, most of our optimizations have been mostly software based which are in relatively easy reach. Our next two optimizations are still within relatively easy reach but might be a bit more difficult to put in place.
6. Nginx – a faster web server
Up to this point in the article, we’ve focused mostly on optimizations which live over and above the web server.
But speaking about web servers, if you have the option to run your website on Nginx, rather than the (previously more ubiquitous) Apache server, then do so.
Although, Nginx is only about 10 years old, it’s become the most popular web server after Apache.
The one quote below summarizes the performance of Nginx simply:
“Apache is like Microsoft Word. It has a million options but you only need six. NGINX does those six things, and it does five of them 50 times faster than Apache.”
Chris Lea
It is also capable of handling significantly high loads with a low memory footprint and predictable performance.
If your hosting server supports the ability to choose the web server to host your sites on, I’d go for Nginx.
7. SSD Drives
The final optimization is not cutting-edge at all. It’s been around for a while.
Disks used by your web server should use solid state drives rather than the older (and much slower) spinning drives.
Both read and write operations to SSD drives are much faster and since most websites tend to be very I/O intensive, using SSD drives will make sure your site is not getting hobbled from the start.
If your hosting service offers accounts with SSD drives, go for those (even if they might be more expensive). If the hosting you have does not offer SSD drives, you should consider moving away and opt for another service such as that suggested by this article. If you’re chasing the milliseconds of getting your website to load with the absolutely fastest times, this is a must.
Conclusion – ready to make your website load a few times faster?
As we’ve seen, quite a few of the above optimizations are within very easy reach of most websites. Even through your own web hosting’s server CPanel, or just a support call away.
Even for those which possibly require a bit more planning, you should seriously consider putting them in place.
Your website’s users will subtly (but surely) feel that your website is better and will definitely stick around for longer.